13.2 Drawing Simple Shapes
Although Java has a large number of very powerful methods for creating
and manipulating images, most of these are well beyond the scope of this
book. We will be examining only a tiny fraction of the methods - those
that can be used to create simple shapes in solid colours. To create our
drawings, we will be using methods from the class java.awt.Graphics,
just as we did in the last section, where we were drawing text. As was the
case in drawing text, the coordinate system has its origin in the upper left
corner of the drawing area and the coordinates of a point are the distances
in pixels to the right of and below the origin.
One of the simplest geometric objects that we can draw is a line segment.
Although it is possible to draw line segments of various thicknesses
and characteristics (wide, thin, dotted, dashed, rounded ends, and so on),
we will only be drawing segments that are one pixel wide. To do so, we
use the method drawLine in which the four int parameters represent the
coordinates of the ends of the segment.
Example 1 The statement
g.drawLine(20,30,400,300);
will draw a line segment from the point with coordinates (20,30) to the
point with coordinates (400,300).
Rectangles and squares can be drawn in outline using drawRect or as
solid regions using fillRect. Both methods have four int parameters:
the first two give the coordinates of the upper left corner of the rectangle
and the last two give the width and height respectively.
|
|
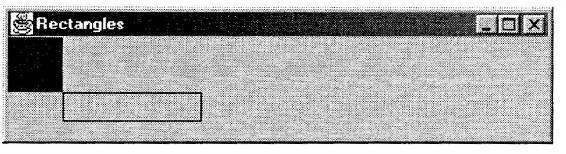
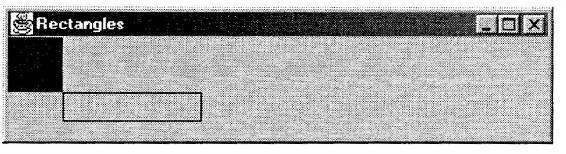
Example 2 The following fragment draws a solid 40 x 40 square in the upper left hand
corner of the drawing region and the outline of a rectangle that is 100 pixels
wide and 20 pixels high located just below and to the right of the square.
g.fillRect(O,O,40,40);
g.drawRect(40,40,100,20);
The illustration shows a window containing these figures. The window is
400 pixels wide and 100 pixels high.

|
|
We can also draw ellipses and circles either in outline using drawOval
or filled using fillOval. These methods also have four int parameters:
the first two specify the coordinates of the point at the upper left corner
of a rectangle that would just contain the figure while the last two give the
width and height respectively.
Example 3 The following fragment first draws the outline of a rectangle and then draws
the outline of an ellipse contained by the rectangle. Finally, it draws a filled
circle inside the ellipse. The results are again displayed in a 400 x 100 pixel
window.
g.drawRect(100,10,200,50);
g.drawOval(100,10,200,50);
g.fillOval(175,10,50,50);
Notice the horizontal coordinate of the left end of the circle. Since the left
end of the ellipse is at 100 and the ellipse is 200 pixels wide, its centre is
located 100+ 200 -;-2 = 200 pixels from the left. For the circle to be centred
on the ellipse, its centre must also be 200 pixels from the left. The circle's
diameter is 50 pixels so the left side of the circle is located 25 pixels (the
circle's radius) to the left of the centre of the ellipse. Thus the circle starts
at a point 200 - 25 = 175 pixels from the left.
|
|
To draw polygons (in outline or filled) we can use drawPolygon or
fillPolygon. Both methods have three parameters of the form (int x [] ,
int y [], int n) The arrays x and y specify the coordinates of the vertices
of the polygon while n specifies the number of vertices. The polygon is
formed using line segments joining (in order) the points specified by the
arrays. The polygon is automatically closed by joining the last point to
the first (if they are different). The line segments can cross. If they do,
fillPolygon fills the inside of the resulting figure in a reasonable way.
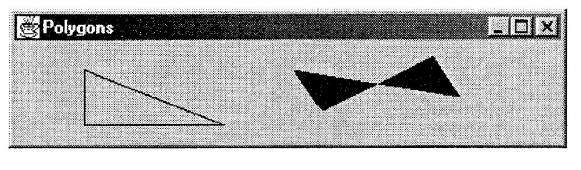
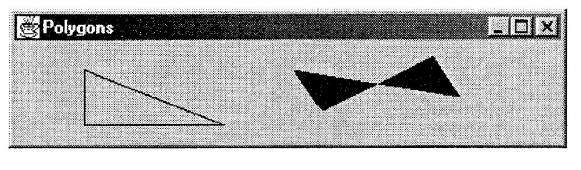
Example 4 The following fragment draws an open triangle and a filled quadrilateral.
int[] xTri = {50,150, 50};
int[] yTri = {20, 60, 60};
g.drawPolygon(xTri,yTri,3);
int[] xQuad = {200,320,300,220};
int[] yQuad = { 20, 40, 10, 50};
g.fillPolygon(xQuad,yQuad,4);
Here are the resulting drawings.

|
|
Unless you have specified otherwise, drawing is done in black. To get
other colours, you can use objects from the class j ava. awt .Color. A colour
in Java can be defined by an RGB colour specification scheme in which a
colour is represented by three integers with a range of 0 to 255 indicating
the amount of each of the three primary colours (red, green, and blue) in
the given colour. The Color class contains a number of predefined objects
whose identifiers are shown in the following table.

If none of these colours is suitable, you can construct your own colours
in a variety of ways. One such way is to use a constructor of the Color
class in which the RGB values are the arguments of the constructor.
Example 5 The following statement creates a Color object representing lime green.
java.awt.Color lime = new java.awt.Color(128,255,O);
Of course, by using a suitable import statement, this can be abbreviated
to
Color lime = new Color(128,255,O);
|
|
There is also a four parameter version of the Color constructor. It allows you to specify the Color's alpha value. This is a number between 0-255 that specifies how transparent a Color is. The value 0 represents completely transparent (invisible) aand 255 is completely opaque (the same as the 3 parameter Color constructor).
Example 5BColor seeThroughRed = new Color(255,0,0,100);
If you draw a rectangle, say, in that color on top of another shape, you will still be able to see the other shape through the rectangle. |
|
To draw something in a specified colour, we can use the instance
method setColor from the Color class. This method can be used with
either a predefined Color object or one that we have defined.
Example 6 The following method could be used to draw a solid magenta ellipse in the
top left corner of a window with a lime green label on top of the ellipse.
public void paint (Graphics g)
{
g.setColor(Color.magenta);
g.fillOval(O,O,100,50);
Color lime = new Color(128,255,O);
g.setColor(lime);
g.drawString("An Ellipse",25,30);
}
|
|
Exercise 13.2
- If a region is 300 pixels wide and 200 pixels high, determine the
coordinates of each point.
(a) the upper left corner
(b) the midpoint of the bottom
(c) the centre of the left half
(d) the centre of the lower right quadrant
- Write a paint method that could be used to draw a square each of
whose sides are 100 pixels long. The square should be positioned so
that it would be at the centre of a window that is 400 pixels wide
and 200 pixels high. The top and bottom lines defining the square
should be green while the sides should be red.
- Write a paint method that could be used to draw a standard, octagonal
stop sign that is 200 pixels wide.
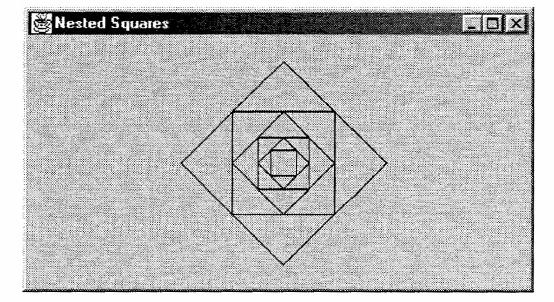
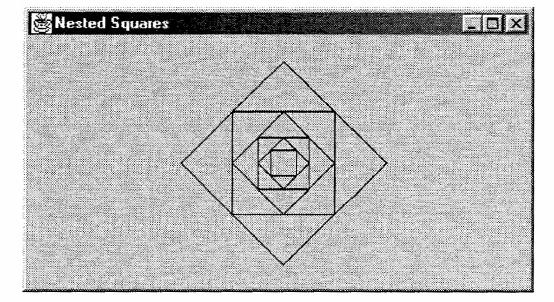
- Write a paint method that could be used to draw the following pattern
of squares. The centre of the smallest square has coordinates(200,100) and the length of each of its sides is 20 pixels.

- Write a complete program containing a paint method that draws
a bull's eye with a red centre circle, an orange ring around that, a
yellow ring around that, and a green ring around that. The radius
of the centre circle and the width of each of the surrounding rings
should be 10 pixels. The bull's eye should be located in the centre of
a square region that is 100 pixels wide and 100 pixels high.
|
|
 If none of these colours is suitable, you can construct your own colours
in a variety of ways. One such way is to use a constructor of the Color
class in which the RGB values are the arguments of the constructor.
If none of these colours is suitable, you can construct your own colours
in a variety of ways. One such way is to use a constructor of the Color
class in which the RGB values are the arguments of the constructor.